此项目是一个在线文件目录的程序, 支持各种对象存储和本地存储, 使用定位是个人放常用工具下载, 或做公共的文件库. 不会向多账户方向开发,前端基于 h5ai 的原有功能使用 Vue 重新开发、后端采用 SpringBoot, 数据库采用内嵌数据库,Docker下如何部署:https://www.hao0564.com/2018.html
一,准备条件:
先把centos7.9升级更新后,在安装宝塔和其它的软件宝塔如何安装可以到宝塔官网详情了解:https://www.bt.cn/new/download.html
宝塔Centos安装脚本
yum install -y wget && wget -O install.sh http://download.bt.cn/install/install_6.0.sh && sh install.sh安装依赖
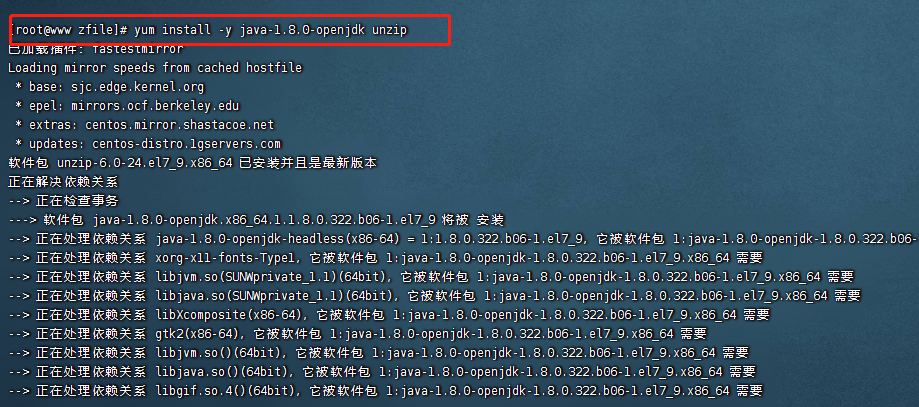
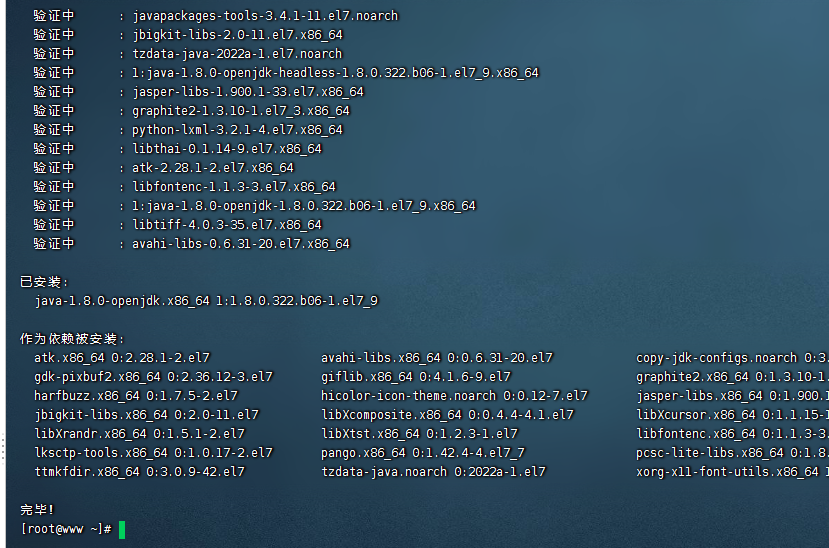
# CentOS系统
yum install -y java-1.8.0-openjdk unzip
# Debian/Ubuntu系统
apt update
apt install -y openjdk-8-jre-headless unzip

安装说明:
下面命令中第一行表示默认安装到用户目录下: ~/zfile 下。
对于 root 用户, ~ = /root, ~/zfile 表示在 /root/zfile 路径下。
对于其他用户, ~ = /hone/用户名 表示在 /home/用户名/ 路径下。如对于 oracle 用户, ~/zfile 则表示安装在 /home/oracle/zfile 下。
如需更改安装路径, 请自行修改,如 export ZFILE_INSTALL_PATH=/data/zfile,表示安装在 /data/zfile 路径下。
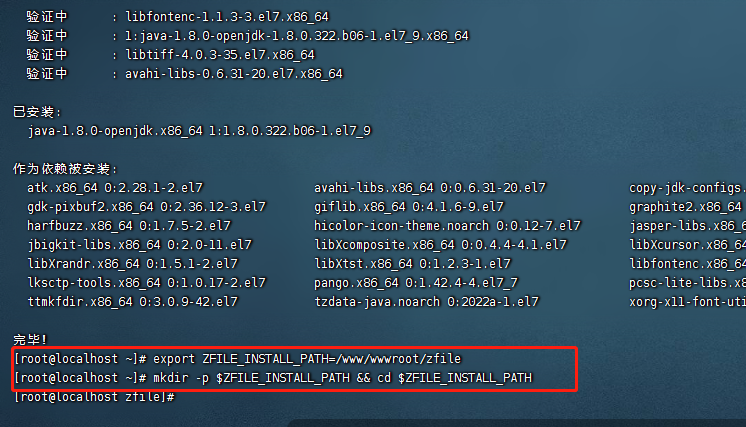
export ZFILE_INSTALL_PATH=~/zfile
mkdir -p $ZFILE_INSTALL_PATH && cd $ZFILE_INSTALL_PATH
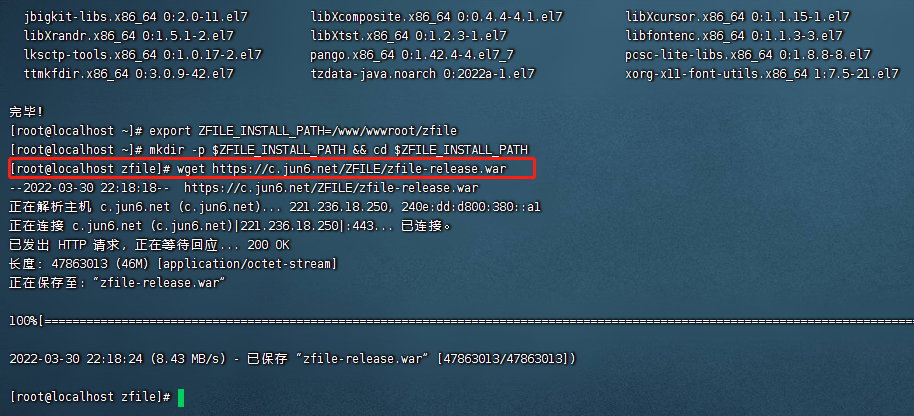
wget https://c.jun6.net/ZFILE/zfile-release.war
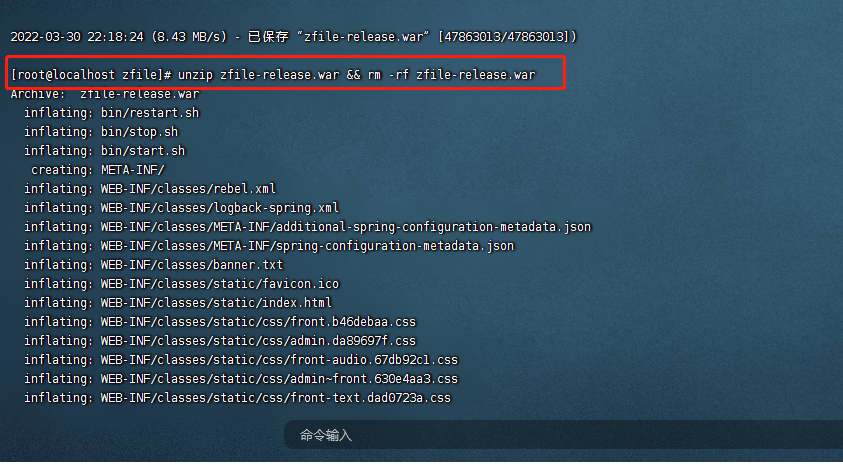
unzip zfile-release.war && rm -rf zfile-release.war
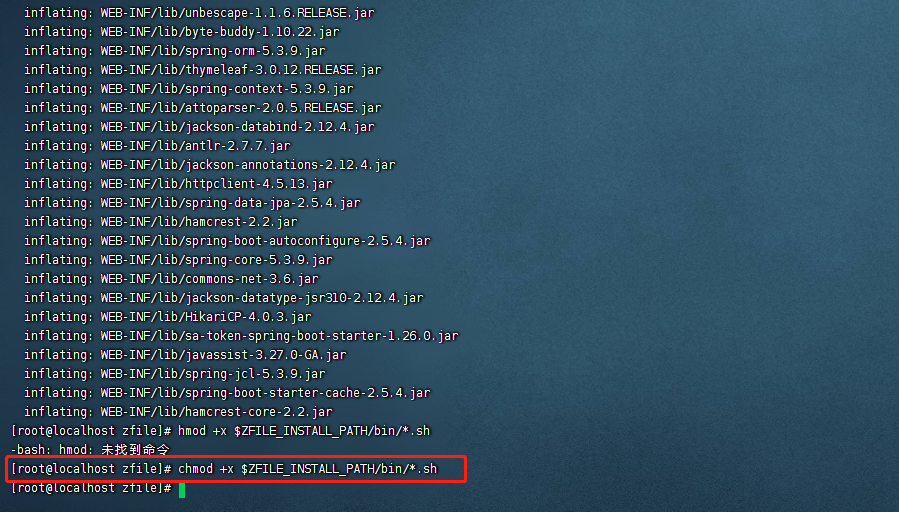
chmod +x $ZFILE_INSTALL_PATH/bin/*.sh



以下为默认未修改安装路径下的情况,如修改了安装路径请自行更改命令所在路径。
~/zfile/bin/start.sh # 启动项目
~/zfile/bin/stop.sh # 停止项目
~/zfile/bin/restart.sh # 重启项目
如果没修改过安装路径,则停止程序后,删除安装文件夹即可,默认命令为:
(如修改过安装路径,则替换下方命令中的 ~/zfile 部分为你的安装路径即可)
# 停止程序
~/zfile/bin/stop.sh
# 删除安装文件夹
rm -rf ~/zfile# 重新下载安装最新版
export ZFILE_INSTALL_PATH=~/zfile
mkdir -p $ZFILE_INSTALL_PATH && cd $ZFILE_INSTALL_PATH
wget https://c.jun6.net/ZFILE/zfile-release.war
unzip zfile-release.war && rm -rf zfile-release.war
chmod +x $ZFILE_INSTALL_PATH/bin/*.sh访问地址:
用户前台: http://127.0.0.1:8080/#/main
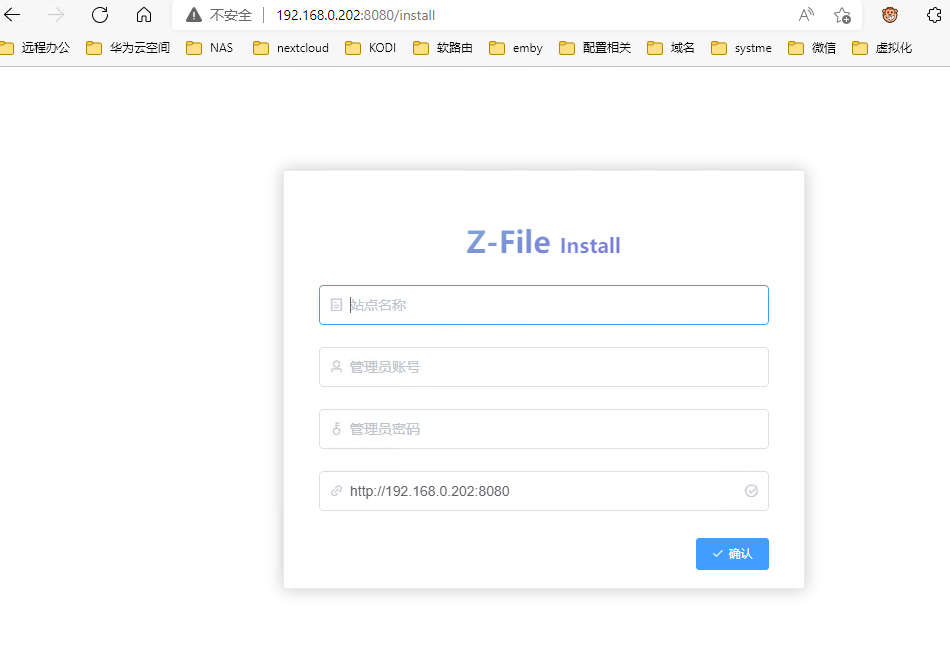
初始安装: http://127.0.0.1:8080/#/install
管理后台: http://127.0.0.1:8080/#/admin

常见问题:
- 忘记管理员账号密码怎么办
修改配置文件:
vi ~/zfile/WEB-INF/classes/application.yml编辑 zfile.debug 项为 zfile.debug = true
然后访问您的服务 http(s)://ip:port/debug/resetPwd 既可将用户名密码强制修改为 admin 123456。
zfile:
debug: true
...修改完切记及时关闭 debug 模式,防止出现安全问题。
- 如何更改端口
vi ~/zfile/WEB-INF/classes/application.ymlserver:
port: 8080 # 修改此处.默认启动端口为 8080, 如需请配置文件请编辑上述文件, 修改后重启程序生效.
- 为什么启动后无法访问,端口被占用
请自行检查 zfile 启动端口是否被占用
- jdk 版本错误
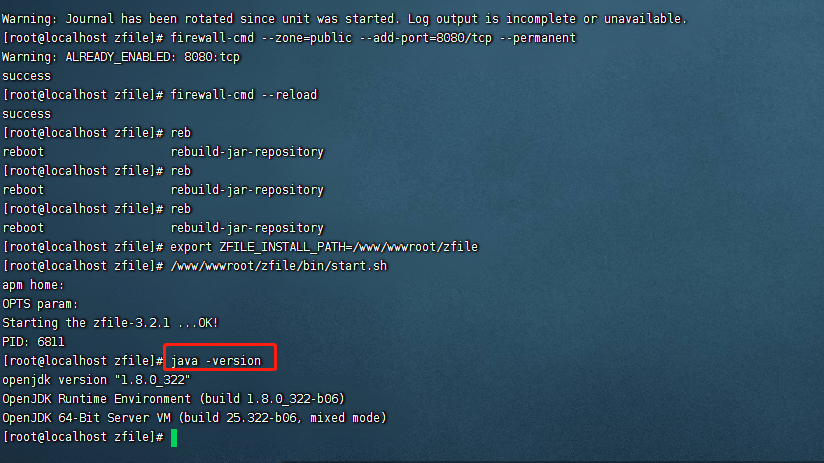
zfile 仅支持运行在 jdk 1.8 版本下,请执行命令 java -version 命令,查看 jdk 版本,包含类似以下字样才是 jdk 安装正确.
openjdk version "1.8.0_292"
OpenJDK Runtime Environment (build 1.8.0_292-b10)
OpenJDK 64-Bit Server VM (build 25.292-b10, mixed mode)- 防火墙未开启
可能是防火墙没开启. 下面介绍如何防火墙开启端口. 对于阿里云、腾讯云、谷歌云等厂商, 可能还需要额外去后台开启防火墙.
- CentOS 7.x
firewall-cmd --zone=public --add-port=8080/tcp --permanent # 开放 8080 端口
firewall-cmd --reload # 重启firewall- Ubuntu 16.x / Debian 9.x
iptables -I INPUT -p tcp --dport 8080 -j ACCEPT
iptables-save
sudo apt-get install iptables-persistent
sudo netfilter-persistent save
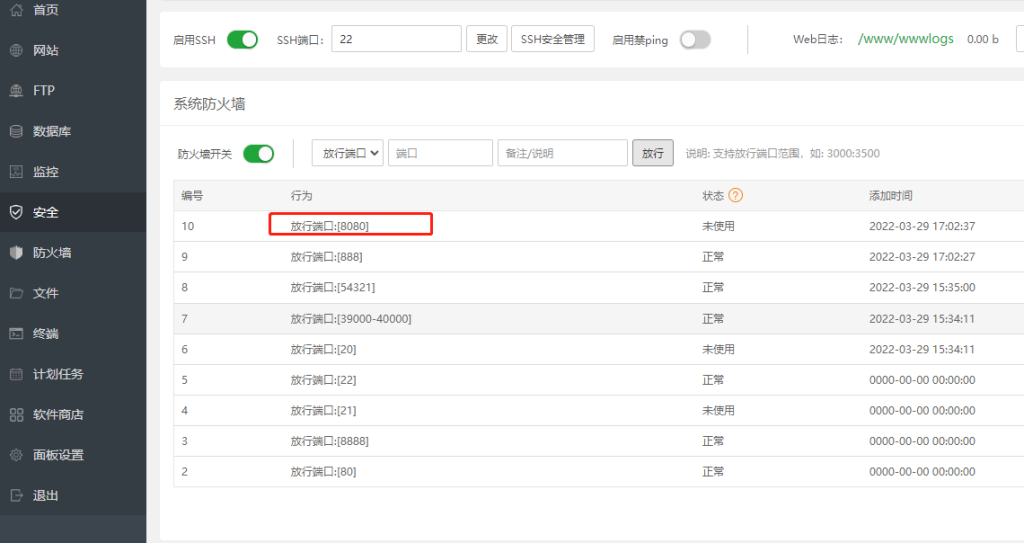
sudo netfilter-persistent reload宝塔面板相关:
宝塔面板可以去后台开放端口:

- 如何使用域名进行访问
方式1: 将域名 A 记录解析到服务器 IP, 即可通过 域名:端口 访问 (80 端口即可免输入端口).
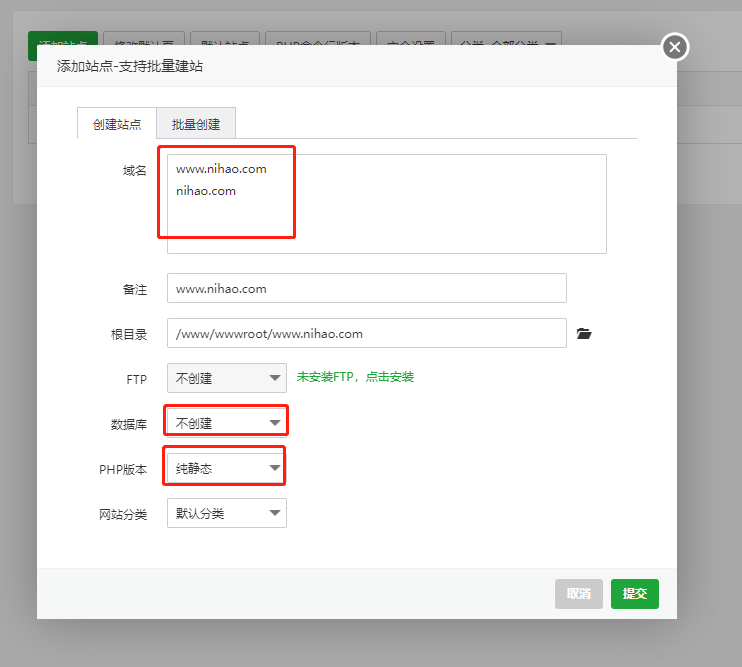
方式2: 使用 nginx 或 caddy 等工具反向代理. 以下以宝塔面板为例:
首先点击 网站 -> 新增站点:

点击反向代理:

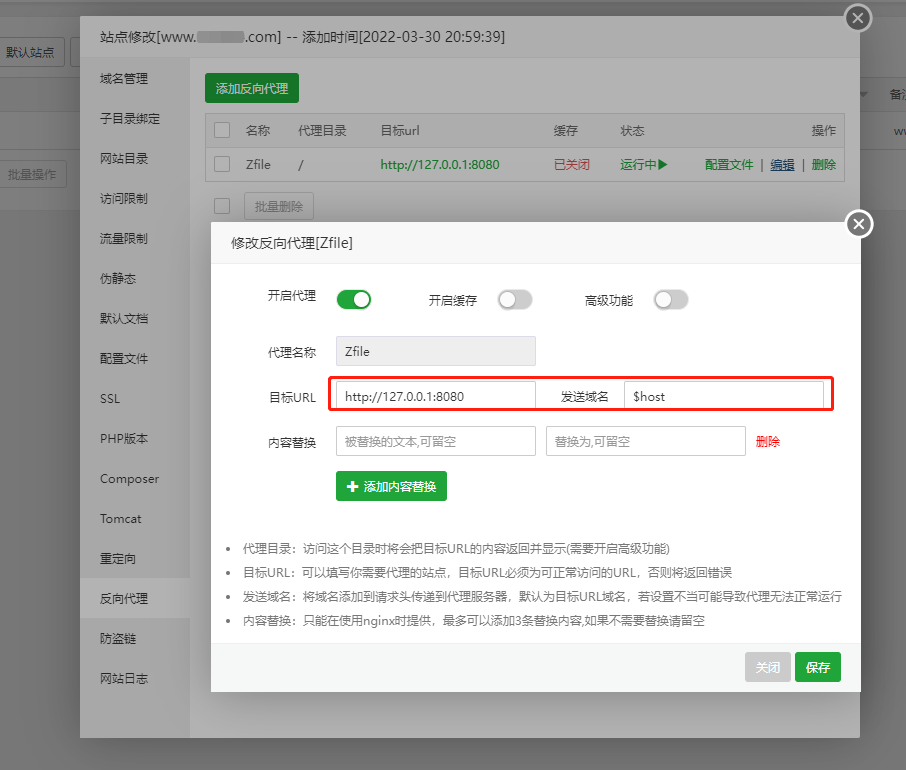
设置反向代理:

- 为什么提示密码错误
- 请检查密码文件中是否包含中文,如果包含,请保持文件编码为 UTF8。
- 请检查密码文件中是否包含空格, 换行符等不可见字符.
- 前后端分离如何部署
下载 前端源码,或在程序运行后的相对路径:WEB-INF/classes/static 取出所有文件 (3.2 版本开始, 默认发布版本为 history 路由, 前后端分离模式下无法正常使用)
然后修改 zfile.config.json 内文件指向后端地址, 然后放到静态资源服务器, 或对象存储即可:
{
"baseUrl": "http://example.com:port"
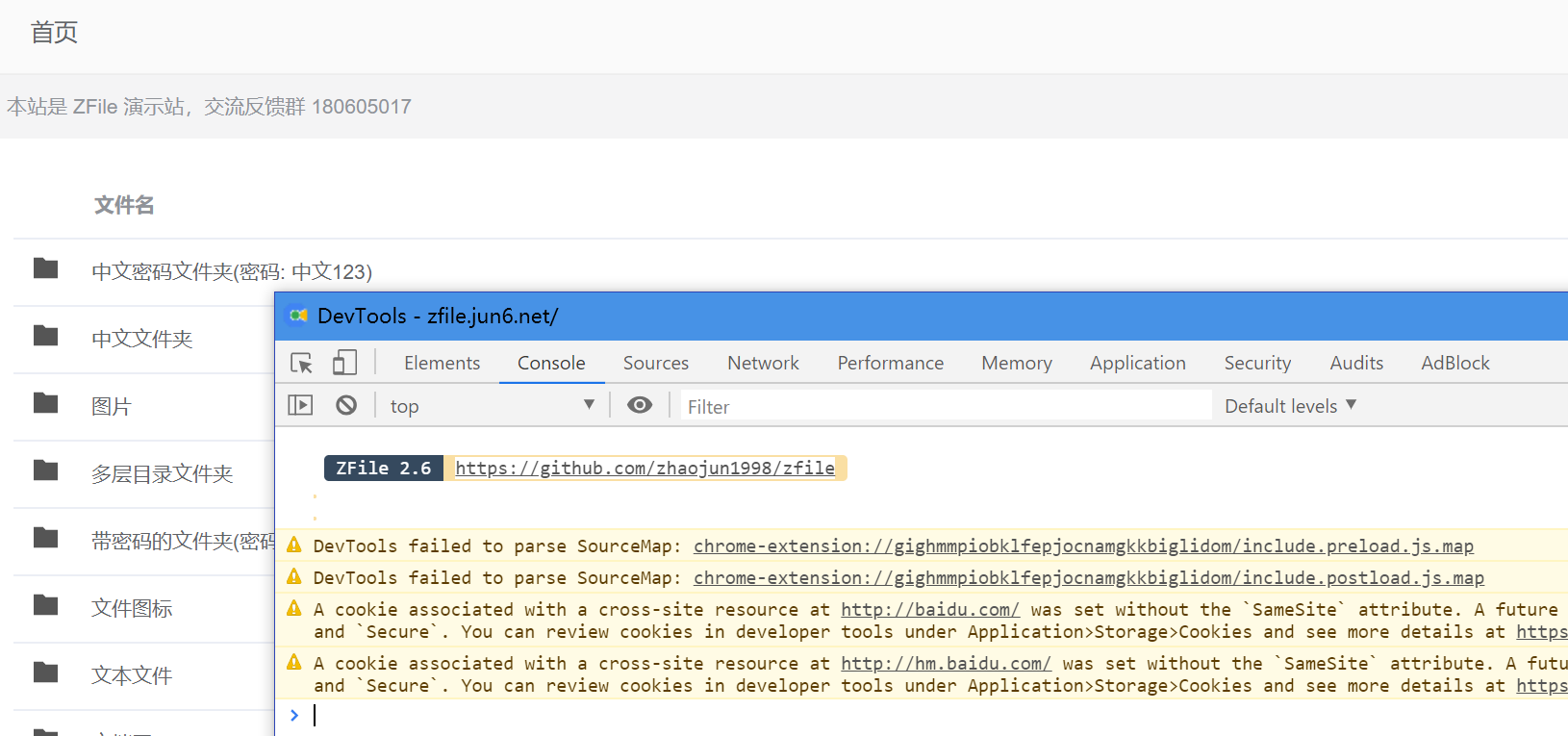
}- 如何查看当前的 ZFile 版本
在 Chrome/Firefox 系浏览器下打开 ZFile 任意页面,然后按 F12 键打开 DevTools,点 Console 栏,可看到版本信息。